
My role
I lead design in multiple feature squads including self-service, on-boarding, and payments. I was hands-on doing discovery research, running design sprints, managing stakeholders, working solutions out with devs and POs, and producing all types of designs. While crafting user experiences, I also lead the branding and illustration side of Nationwide for business.
Strategy
Design sprints (3-4 days)
Workshops
PI plan with POs
User experience
Discovery interviews
Product design
Prototyping
Usability testing
Production
End-to-end journeys
Proof of concepts
Design system (parts)
Illustrations (majority)
App promo and demonstration videos
Team play
Design critiques
Design ops
Sprint plan with POs
Host lunch and learns
Fix team processes
Bug fests
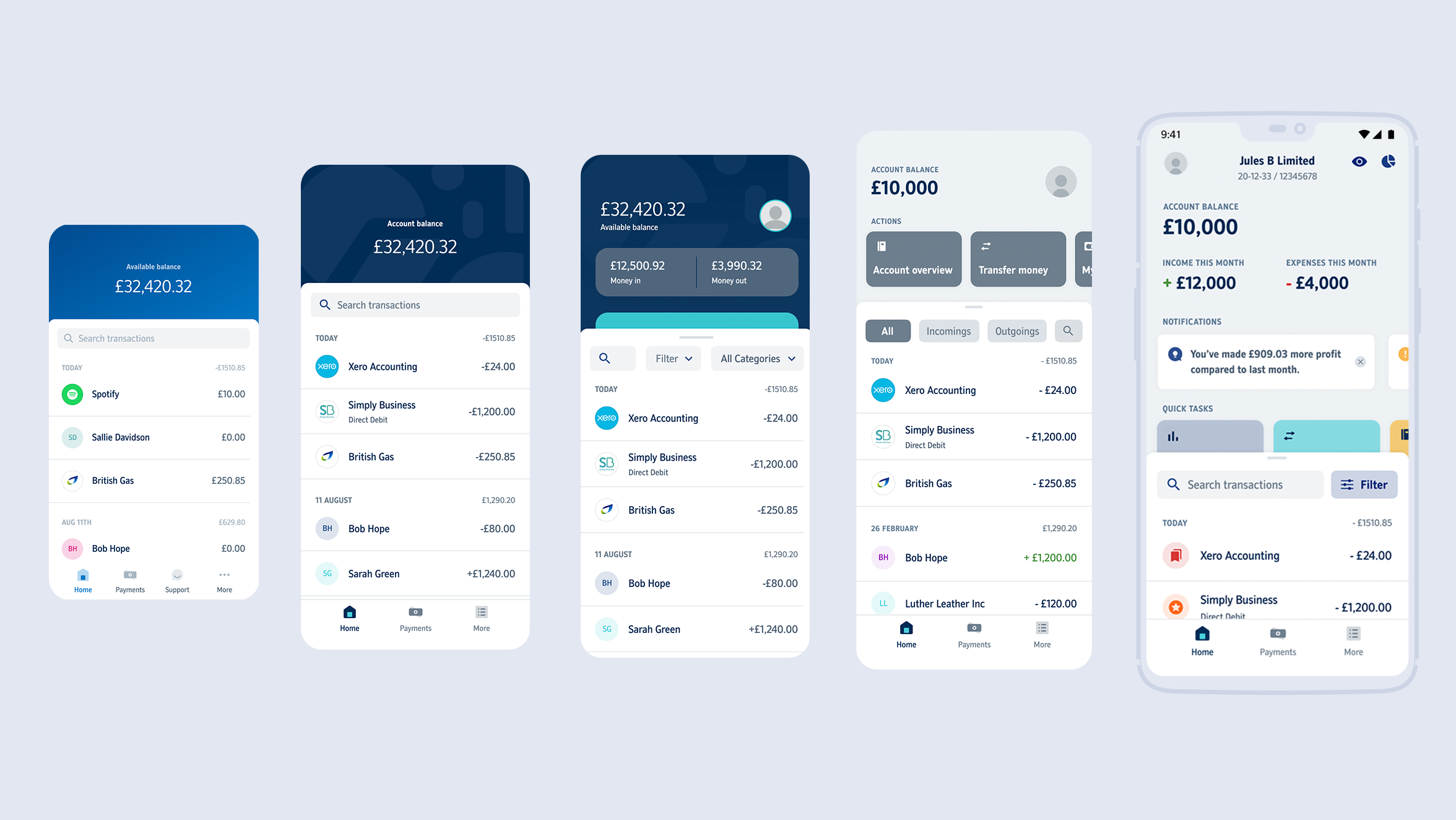
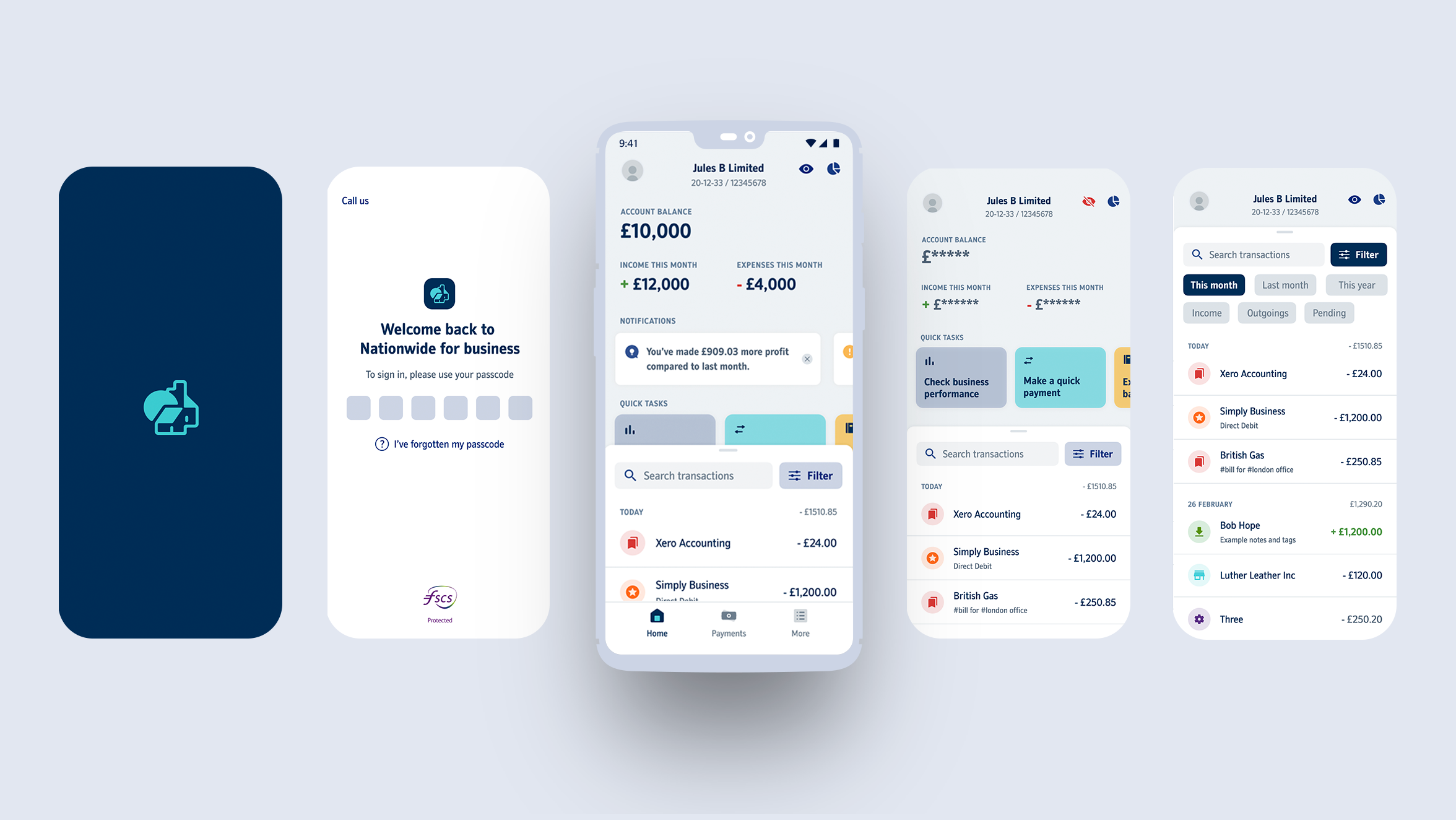
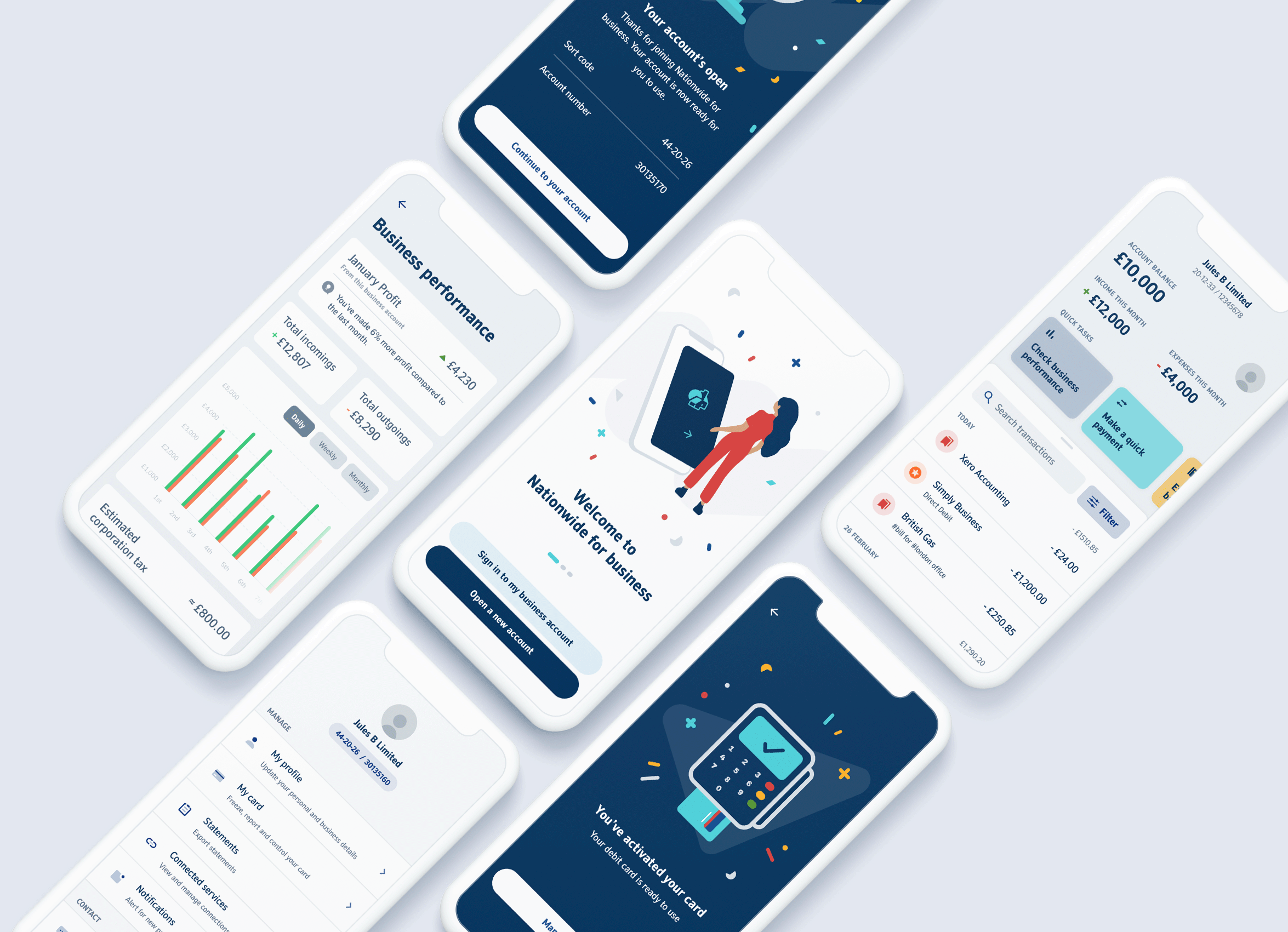
The home page
This is a key part I looked after while in the self-service squad. Building it involved many sessions of speaking to users, identifying common behaviors and understanding their most frequent jobs to be done. Heavily collaborations were carried out with other squads as well as my squad members to ensure the dots are joined on the big picture.
*Below shows an evolution of home page from left to right. Iterations made based on user testing and design critiques.


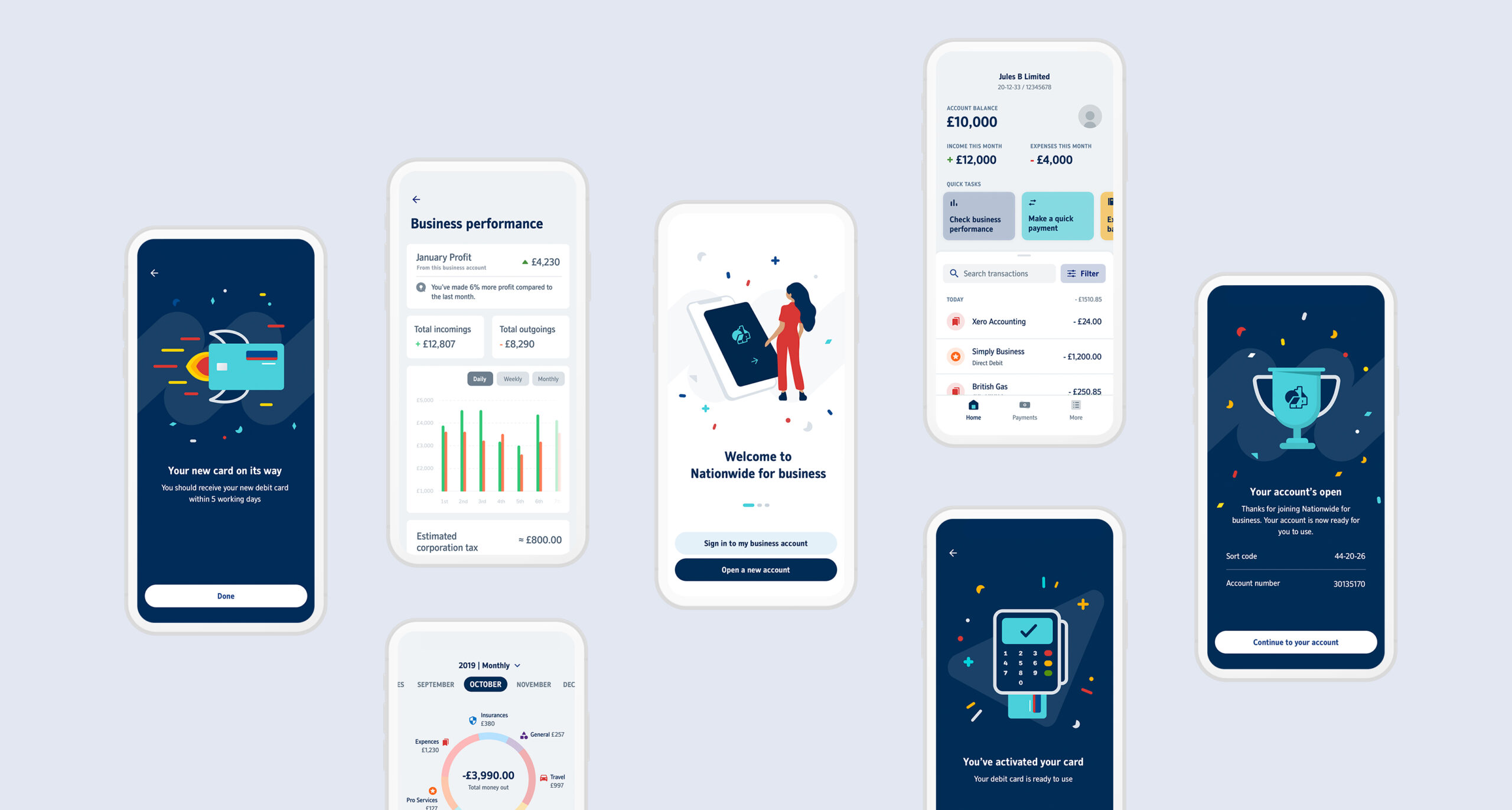
Sign in flows
The design challenge is to keep the user's bank account as secure as possible.
I ran workshops with Legal, Risk and Security as well as Product and Tech, to set rules that avoid possible hacks while maintaining a smooth user experience.
Add notes and tags
This functionality is essential to help users better manage ever-growing business transactions and enable smart search within the app.
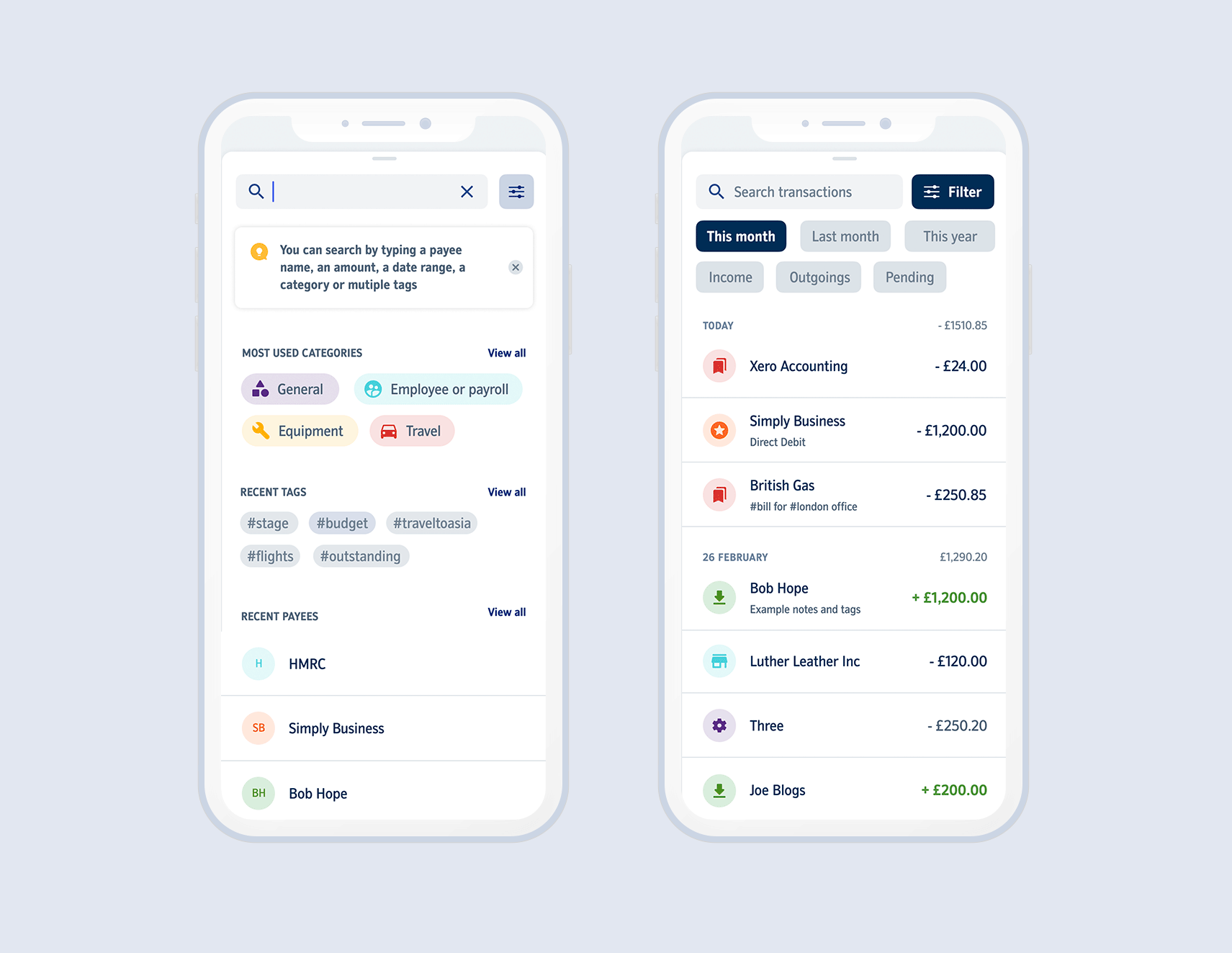
Transaction search & filters
One of the pain points we identified through user interviews was that small business owners find specific transactions lookup time-consuming.
I designed the new search page with top requested filters alongside it, aimed to help users find figures they need quickly and efficiently.
Offline mode
This interaction is designed to signify to users the internet is down while using the app.
Design sprint: cashflow management
To address one of the pain points we identified earlier on in discovery research, I hosted a 4-day design sprint with key members of the team to simplify cash-flow management for small business owners.
We looked at all possible touchpoints where cash flow comes into play and new ideas that could take the management effort away.
*Right shows the prototype that combined all ideas and tested with users.
Nfb design system
The design system was originally set up in Sketch. As we moved to Figma halfway through the project, all four designers took care of it together. We use our regular design critiques to help maintain and grow the design system. We also use a Slack channel to update each other every time a new change needs to be pushed.
Retrospective
The app was planned to launch in April 2020. Unfortunately, COVID-19 hit the UK around the same time. The company made a hard decision to not engage with the small business market for the time being.
Nevertheless, I enjoyed every minute of working in this team. It was incredible to watch it scale from 20+ to 100+ people in one year and to be part of this journey.
I've learned so much so quickly from my squads, the product design team, the leaders, and the Mckinsey designers and developers. The culture was truly transparent and motivational.
More selected projects

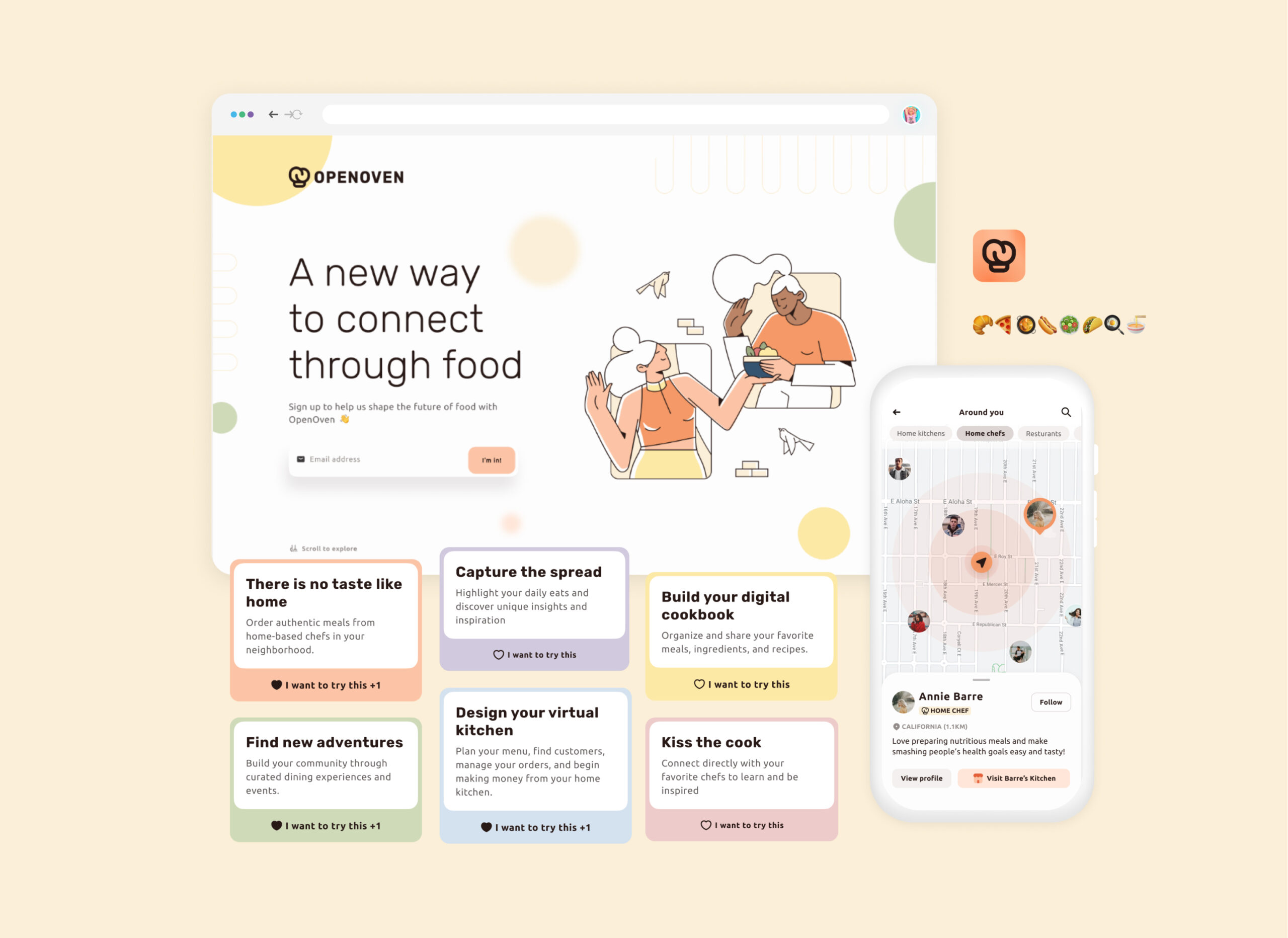
OpenOvenProduct design

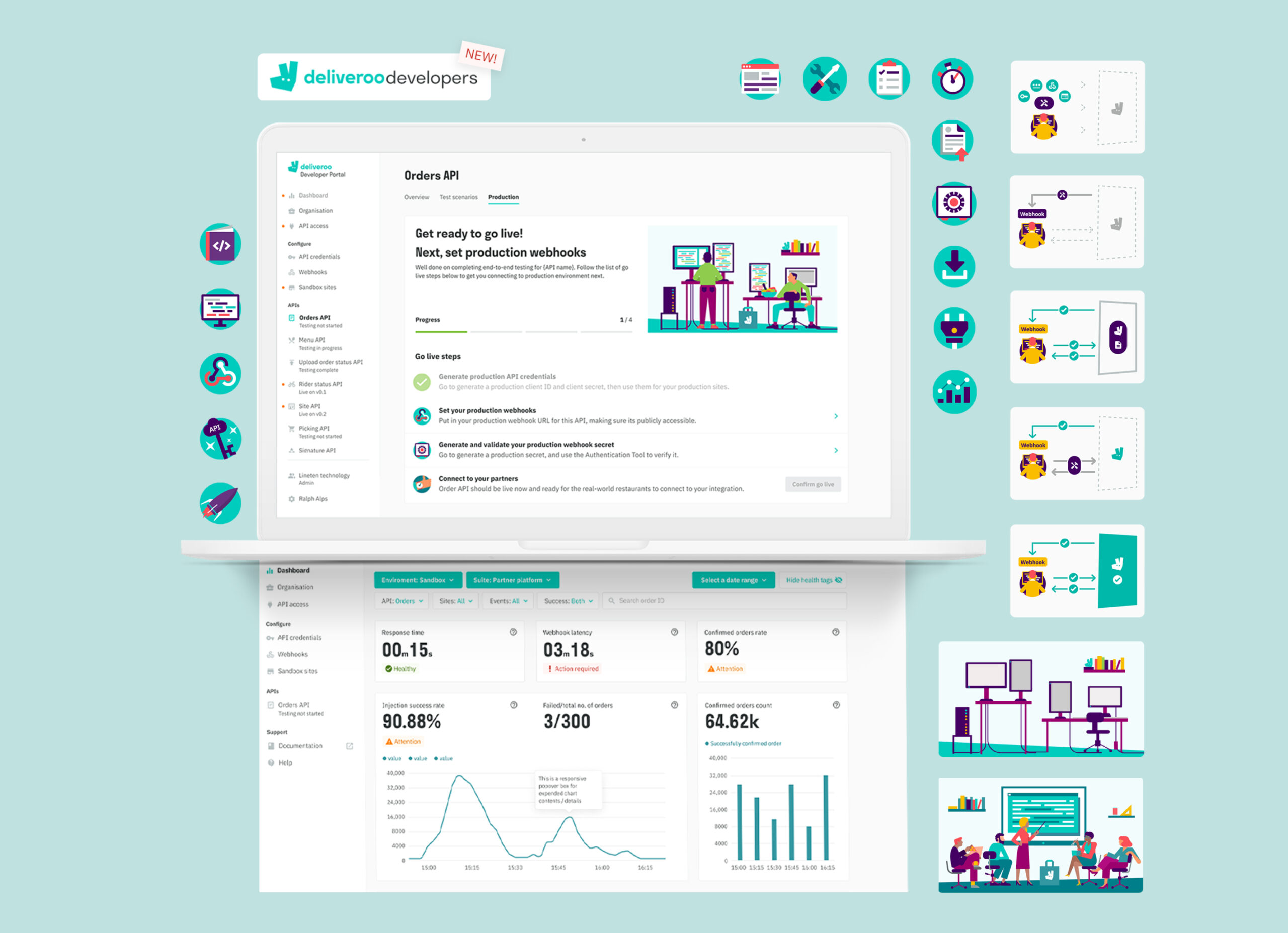
Deliveroo Developer PortalProduct design

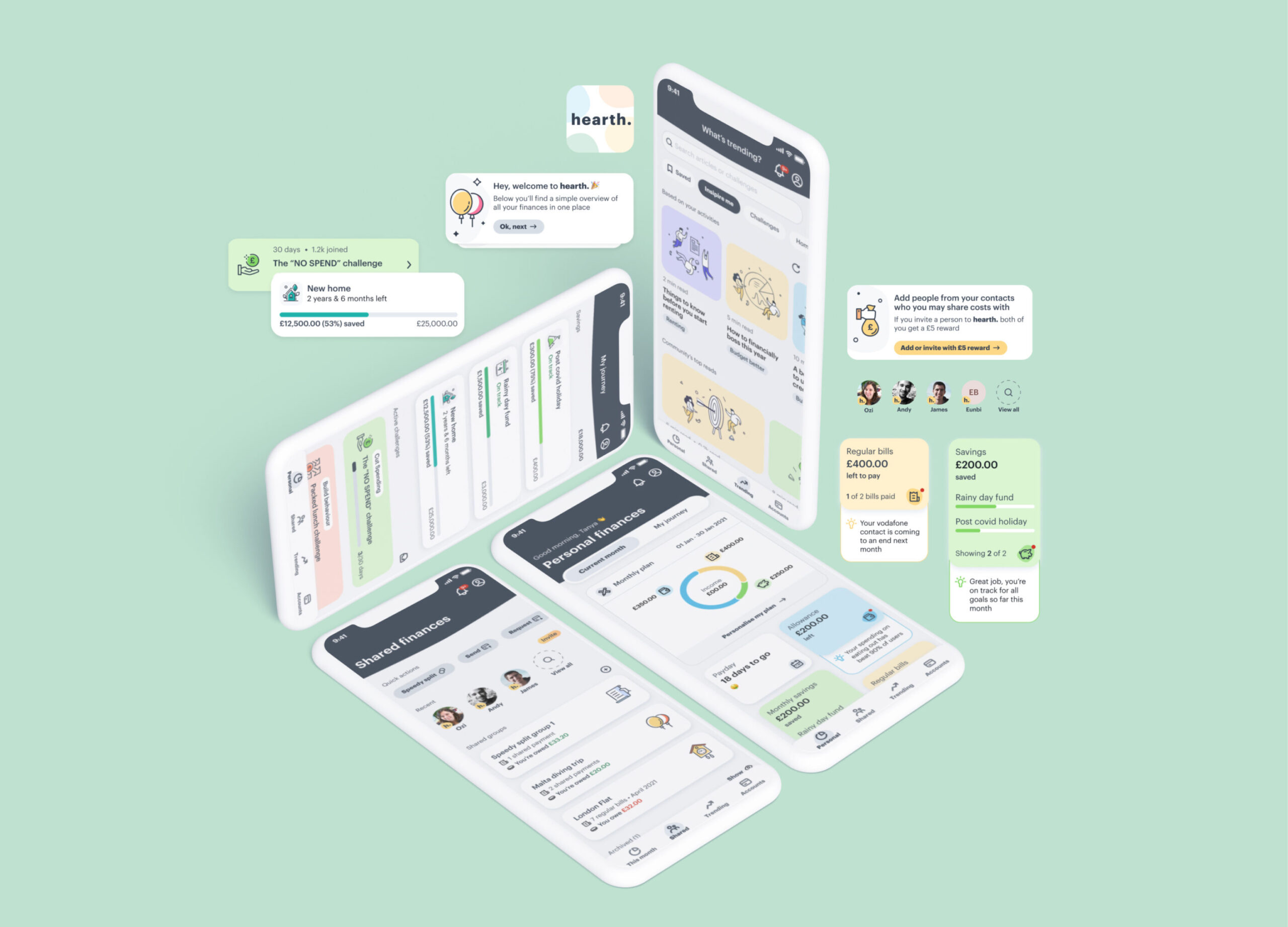
hearth.Product design

Nationwide for businessProduct design

Space, time and universeCollage, graphic design
Open mailbox
Open mailbox
Become a friend
Become a friend
© 2023 Lakita Chen. All rights reserved.
© 2021 Lakita Chen. All rights reserved.
© 2021 Lakita Chen. All rights reserved.
© 2021 Lakita Chen. All rights reserved.